This is a short post to help designers who aren’t familiar with Rails understand their way around it enough to change things and work with developers. It assumes that you know CSS and HTML and aren’t scared of HTML that has embedded code in it.
The structure of a Rails app
Rails is a Model/View/Controller system.
- Models are business logic, and storing things in databases
- Views are displaying the contents of the models
- Controllers co-ordinate the Model and the View
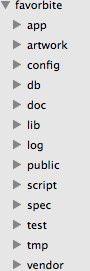
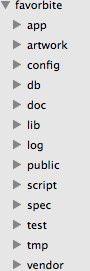
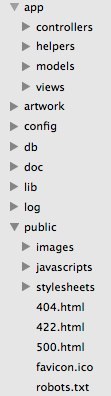
Here is a picture of the directory structure of a Rails app:

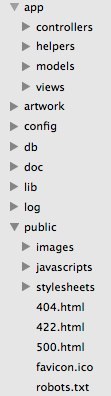
The files you care about live under app and public:

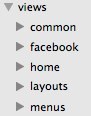
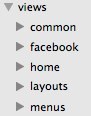
And views also breaks down like this:

This application has an extra top-level directory, artwork, that isn’t standard. I used it to keep the artwork and design files under version control.
What the directories do:
- Public. This is where the root of the application is for static content like CSS and JavaScript files.
- App/Views. This is where the files are stored for rendering dynamic content from the application.
- App/Views/Layouts. This is where the templates that surround the dynamic content are stored.
The example we show here is from before Rails introduced the performance enhancement of the asset pipeline, it complicates things a little and I will discuss it later. What I want do do first is explain the principles.
What things do
A layout file looks something like this:
<!DOCTYPE html>
<html>
<head>
<title>Favorbite</title>
<%= stylesheet_link_tag :all %>
<%= javascript_include_tag :defaults %>
<%= csrf_meta_tag %>
</head>
<body>
<div id=”header”>
<div class=”span8 offset8”>
<h1>
<a href=”/”><img src=”/images/favorbite-logo.png” alt=”Favorbite logo”></a>
</h1>
<%= yield :header %>
</div>
</div>
<%= yield %>
</body>
</html>
This is a very simple wrapper. It’s HTML 5, of course. The <%= %> tags are used to embed code. The :all in stylesheet link tag lets us include all of the files in the public/stylesheets directory without having to specify them individually, or you can include them one by one if you need to. This changes with the asset pipleline (but let’s not worry about that now).
You can also just put in plain old HTML code to include whatever CSS you like, the helpers are a convenience and also help with cacheing and other wondrous magic web things.
You can see two lines that I have made bold. Each contains the word yield. This is a Ruby construct that you can find out more about if you’re interested. The one that doesn’t have any arguments will render the appropriate dynamic content file. The one with :header will render any content that is in a block that has that name. For example
Hello, this is ordinary content
<% content_for :header do %>
This will appear where the yield :header tag tag is, or not appear at all if there isn’t one.
This is how you define a block, using ‘do’
<% end %>
If we carry on here it will just add into the main text.
<%= “the string here will show in the text, without the = sign nothing will happen, the results of any Ruby code need %= to show” %>
Working out what gets displayed
Rails apps have routes go to controllers, and from there to the view depending on what the controller decides to do to render the request. The surrounding layout is set by the controller. For example http://myapp.com/chickens/1/edit is asking the router to find a controller called chickens, and call the method edit in it. This will then find the chicken with ID 1 and render it to be edited if all goes well.
The dynamic code for the edit will be in app/views/chickens/edit.html.erb (ERB being a way of embedding Ruby code), inside that file you may find code that looks like this:
<%= render :partial => “form” %>
Partials a little chunks of reusable code, because no directory was given it will be assumed to be in the same directory as the other chickens code, here app/views/chickens/_form.html.erb
The convention for a partial is it has a leading underscore in its name. If the controller doesn’t explicitly say what dynamic content to render the file that matches the route will be used:
- …/chickens – This will go to index method and will look for a file called index
- …/chickens/1 – This will try and show the chicken with ID 1 – method/view called show
- …/chickens/new This will render a form where you can create a new chicken
- …/chickens/1/edit Guess!
When you save a new chicken you land in the method create, when you update an existing chicken you land in the method update. If these methods succeed the convention is that it puts a flash message saying it succeeded and takes you to the show method. Sometimes you will need to look in the controller code to unpick this.
For example if you see:
render :action => “edit”
It will use the edit file to render, rather than whatever the default one would be for the method you are in.
Picking the layout
If the controller doesn’t explicitly set a layout it will use the one defined in app/views/layouts/application.html.erb.
Configuration by convention
As you can see Rails uses convention to say where things are and you don’t have trawl through configuration files (Java) or wade through heaps of confusing code where it’s hard to work out where the application ends and the data begins (PHP guys, looking at you here).
The asset pipleline
This was introduced in Rails 3.2. There is an extra directory under app called assets. Rather than repeat the documentation I suggest you go here to find out how it works.
I hope this helps. As always if I have erred or not explained things to your satisfaction, please contact me and I will do my best to explain it better or correct any mistakes.
Thanks for reading.